テクニカルサポートエンジニアリングチームの橘 樹男です。
今回はProfile APIのサンプルについて解説をしていきたいと思います。Master Segmentを作成してSegmentを作成して広告の出し分けを行った次にはコンテンツの内容をユーザーごとに出し分けたいかと思います。そういったユースケースにおいてProfile APIは非常に有効なのですが、ある程度のJavascriptの理解がないと実装方法がわかりにくくイメージが湧きにくいかと思います。今回はそういった方にどういった形で実装をすればよいのか、このコードを何をしているのかをサンプルコードを交えながら解説をしていきたいと思います。
Treasure Data CDPでの準備
Profile API Tokenの作成
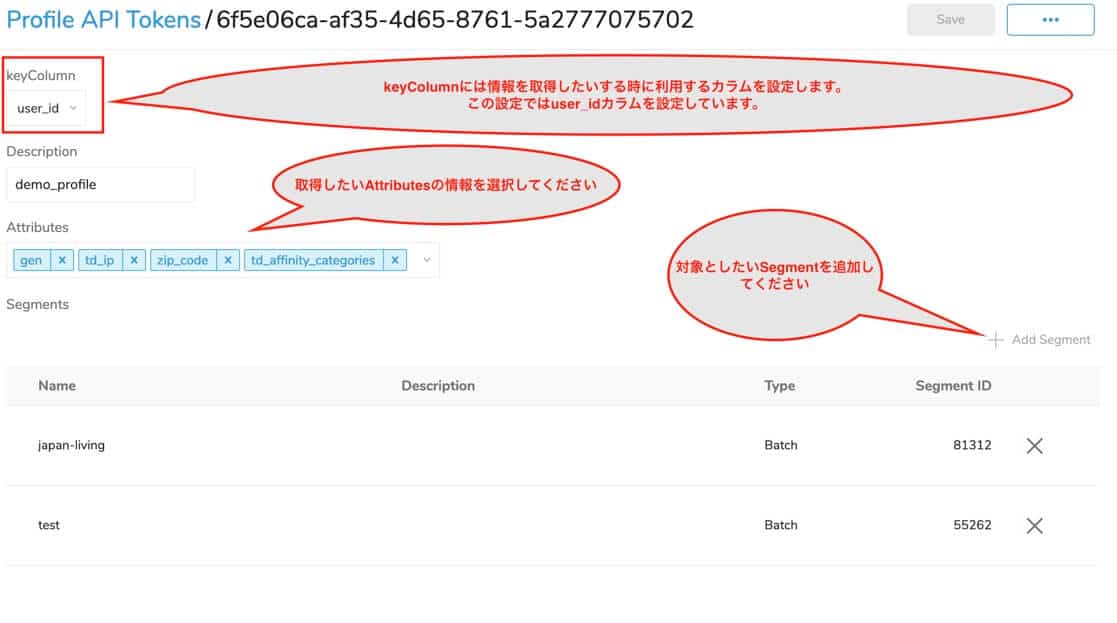
まずはProfile APIの画面で取得したいユーザーの情報を定義しましょう。

項目解説
- key column: データを取得する時にKeyとなるカラム(例えばuser_idなど)
- description: tokenの説明を残しておくためのカラム
- Attributes: 取得したいAttributesの情報を設定する箇所
- Segments: 取得したいSegmentを設定します。(Userが対象のSegmentにいなくても問題ありません。ユーザーがいるSegmentのみが取得されます)
Workflowの確認
設定が終わったら、次にTokenの情報を取得するための準備をしているWorkflowの完了を待ちましょう。URLの形式は以下のようになっております。
https://console.treasuredata.com/app/ms/:master_segment_id/profiles-api-tokens/profile_api_id
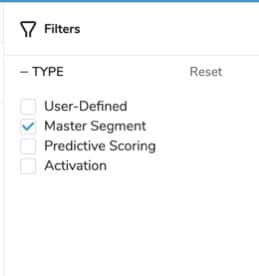
このprofiles-api-idを使って検索をしてみましょう。Workflowのページにいき、profiles-api-idで検索をしてみましょう。なお、ここでTypeのMaster Segmentにチェックをいれないと該当のWorkflowはでてきませんのでご注意ください。

そのWorkflowが実行完了しているかを確認しておきましょう。Workflowが完了してないとProfile API Tokenを使ってもデータの取得ができません。ちなみにですがこのTokenのWorkflowは毎時実行されます。ここまでで、Treasure Data CDP側の準備は完了です。次はJavascript側の実装を確認していきます。
Profile APIの実装
td-js-sdkのインストール
ドキュメントにもあります通り以下のコードスニペットを対象のHTMLファイルのheadタグに挿入をしてください。
<script type="text/javascript">
!function(t,e){if(void 0===e[t]){e[t]=function(){e[t].clients.push(this),this._init=[Array.prototype.slice.call(arguments)]},e[t].clients=[];for(var r=["addRecord","blockEvents","fetchServerCookie","fetchGlobalID","fetchUserSegments","resetUUID","ready","setSignedMode","setAnonymousMode","set","trackEvent","trackPageview","trackClicks","unblockEvents"],s=0;s<r.length;s++){var c=r;e[t].prototype[c]=function(t){return function(){return this["_"+t]=this["_"+t]||[],this["_"+t].push(Array.prototype.slice.call(arguments)),this}}(c)}var n=document.createElement("script");n.type="text/javascript",n.async=!0,n.src=("https:"===document.location.protocol?"https:":"http:")+"//cdn.treasuredata.com/sdk/2.5/td.min.js";var o=document.getElementsByTagName("script")[0];o.parentNode.insertBefore(n,o)}}("Treasure",this);
</script>
初期化処理
以下のようにご自身の設定に合わせてconfigを変えて、初期化を行います。
const td = new Treasure({
database: 'your_database',
writeKey: 'your_write_only_key',
host: 'in.treasuredata.com',
});
hostに指定するEndpointはご利用のTreasure DataのEndpointによって異なります。
Endpointについてはこちらのドキュメントをご参照ください。
segmentの取得処理の実装
segmentの取得処理は以下のようになります。
td.fetchUserSegments({
audienceToken: ['your_profile_api_tokyo'],
keys: {
key_column_name: 'your_key_value'
}
}, successCallback, errorCallback)
これだけだと何をしているか良くわからないと思いますので一つずつ解説していきます。まず実行しているメソッドはfetchUserSegmentsです。fetchUserSegmentsには、tokenを含めたObjectと2つの関数を引数として渡す必要があります。tokenを含めたObjectは以下のような形で記載することが期待されています。
{
audienceToken: ['your_profile_api_tokyo'],
keys: {
key_column_name: 'your_key_value',
key_column_name: 'your_key_value'
}
}
audienceTokenには配列として、複数のProfile API Tokenの設定が可能です。keysには複数のkeyを連想配列形式で設定が可能です。次に2つの関数をそれぞれ引数としてわたします。最初に渡すのは、fetchUserSegmentsが成功した時の処理を定義した関数です。(仮にsuccuessCallbackとします)次に渡すのはfetchUserSegmentsが失敗した時の処理を定義した関数です。(仮にerrorCallback)具体的に見ていきましょう。
const successCallback = (res) => {
console.log(`The whole response is ${JSON.stringify(res)}`)
};
const errorCallback = (error) => {
console.log(`Failed to load profile. Error: ${error}`)
};
上記のsuccessCallback関数ではfetchUserSegmentsが成功時に返してくるResponceをresという引数で受け取り、Stringに変換後にブラウザのコンソールに表示するという処理を定義しています。同様にerrorCallbackではfetchUserSegmentsが失敗した際のResponceをerrorという引数で受け取り、それをコンソールに表示するといった処理をしています。ついでなのでfetchUserSegmentsが成功した時のResponceがどんなデータを持っているかが気になるかと思いますので、確認してみましょう。
[
{
"values": [
"segment_id",
"segment_id"
],
"attributes": {
"attributes_column_name": "attributes_column_value",
},
"key": {
"key_colum_name": "key_column_value"
},
"audienceId": "master segment id"
}
]
valuesには該当するSegmentのID,attributesにはProfile API Tokenの画面で設定したAttributeのデータ、KeyにはどのKeyカラムの情報、audienceIdには該当のMaster SegmentのIDが入ってきていることがわかります。この情報をつかって、successCallbackの中でユーザーが興味がありそうなページを出すような処理を呼び出したり、広告内容を変えたりなどが可能となります。弊社のドキュメントにはFacebook custom audienceとの連携方法についても記載があります。興味がある方はぜひご覧ください。
必要な部品については全て実装がおわりましたので、一度コードの全体を見返してみましょう。
const td = new Treasure({
database: 'your_database',
writeKey: 'your_write_only_key',
host: 'in.treasuredata.com',
});
const successCallback = (res) => {
console.log(`The whole response is ${JSON.stringify(res)}`)
};
const errorCallback = (error) => {
console.log(`Failed to load profile. Error: ${error}`)
};
td.fetchUserSegments({
audienceToken: ['your_profile_api_tokyo'],
keys: {
key_column_name: 'your_key_value'
}
}, successCallback, errorCallback)
以下のような流れとなっていることがわかりますね。
Treasure Objectの初期化
const td = new Treasure({
database: 'your_database',
writeKey: 'your_write_only_key',
host: 'in.treasuredata.com',
});
successCallback/errorCallback関数の定義
const successCallback = (res) => {
console.log(`The whole response is ${JSON.stringify(res)}`)
};
const errorCallback = (error) => {
console.log(`Failed to load profile. Error: ${error}`)
};
fetchUserSegments関数の実行
td.fetchUserSegments({
audienceToken: ['your_profile_api_tokyo'],
keys: {
key_column_name: 'your_key_value'
}
}, successCallback, errorCallback)
サンプルページと実装コード
参考実装として、サンプルページとサンプルコードも共有します。
td-js-sdk-sample Page
profile API 説明用 · GitHub
このサンプルページでは、わかりやすさのためにKey columnであるUSER IDをいれることで、そのUSERのattributeを画面に出力するようにしています。本記事が皆さんのProfile APIに対する実装イメージ理解の助けになれば幸いです。